
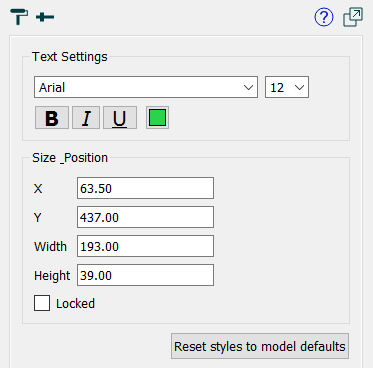
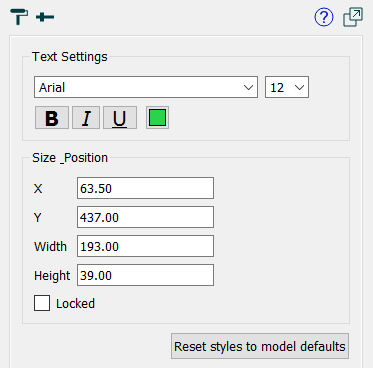
Use the Styles tab to format a selected object or objects. What shows up in the Styles tab depends on what you've selected. Each different type of object has different things that can be styles, and when multiple objects are selected, only the style elements common to them will be shown.
The Styles tab works the same on the model and interface, but the interface has a wider variety of things that can be styled.

Reset styles to model defaults will change the style to use the model default style. This means that if you change the model default, that change will cascade to the currently selected objects. For example, if you change the font size and color on the model properties panel, it will change the font size and color for the selected objects. Not all elements of styles can be accessed as the model default, and clicking on this may do nothing to those elements of the styles.
Use the colors section to set the text and background colors for the selected item. For certain items, borders and lines can also be set.
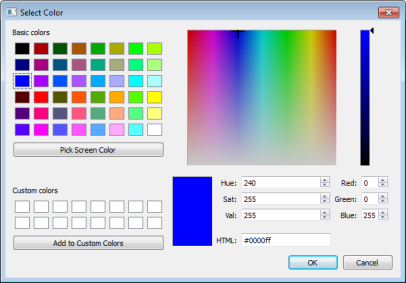
For either choice, a Select Color window will appear as shown.

Click a preset color or change the numeric values to edit the color.

This applies to the text that appears inside of the popup for an annotation button. It's the same as text settings and is only available for annotation buttons.
Applies to graphs only. This is for the title that appears at the top of the graph.
Applies to graphs only. This is for the legends as well as the x and y axis descriptions. The numbers displayed along the x and y axis are set with the Axis Label Text Settings.
Applies to graphs only. This is for the numbers that appear along the x and y axes in the graph.
Applies to tables only. This is the title and header text used in the table (both row and column labels).

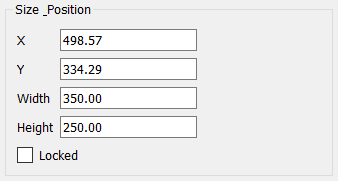
Hint: Specifying the size and position of objects is a precise alternative to lining them up by dragging them. For example, if you have a number of sliders you want to line up vertically, you can select them all, then specify x and width while leaving y and height blank, and they'll all be the same width and start at the same x coordinate.
Locked Notes
If you want to edit the properties for a locked object, you'll need to double-click on the object.
Using Select All from the Edit menu will select locked objects. This means that you can copy the entire contents of a page and paste them into another page. After pasting, the object will remain locked.
These apply only to text boxes, numeric displays, buttons, and annotation buttons that don't have their button hidden.

Transparent, if checked, will make the background transparent. You can use this to allow overlapping placement of different objects (for example, placing text on top of a graphic). Transparent buttons have some uses, though it's generally preferable to use an icon in the button as this will both display and highlight correctly when activated.
Corner Radius (buttons and annotation buttons only) determines how much rounding will be put on the corners of the button. Use 0 for a rectangular button, and a larger value to round the corners. When the value exceeds 1/2, the smaller of the width and height of the button increasing it will have no further impact on shape.
Note: Different browsers have different conventions for the display of buttons, so even when the corner radius is 0, the buttons may show some rounding.
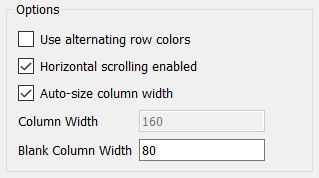
The table has a number of style options that are unique to it.

Use alternating row colors, if checked, will cause the table to display adjacent rows in different background colors. This can make it easier to read across a row.
Horizontal scrolling enabled, if checked, sizes columns either based on their label width or a fixed width specified, and provides a scroll bar to allow you to change what's visible. If this isn't checked, and the columns can all be fit into the available space, it will make the columns wider so as to use up the available space. If the columns don't all fit, this option has no effect.
Auto-size column width, if checked, sets the column width so that the entire contents of all cells is visible. Each column will be a different width. If this isn't checked, every column will be the same width, and that width is specified in Column Width.
Column Width, can be specified only if Auto-size column width isn't checked. It specifies the width in pixels of each column that isn't blank.
Blank Column Width specifies the width, in pixels, of blank columns. Blank columns have no content so this is the only determinant of their width. Blank columns can only be added when time is vertical.
Select various colors using the color selection process described above.

Background Color determines the background color that text will drawn upon. This isn't applicable if transparent was checked (or for an annotation button with the button marked hidden).
Popup Background Color applies to annotation buttons only. It determines the background color that's displayed around the text of the annotation.
Axis Color applies to graphs only. Select the color with which the x and y axis lines will be drawn. The legends on these axes will be shown according to their text settings.
Grid Color applies to graphs only. Specifies the color of the grid drawn within the graph axes. This is applicable only when grid options have been set for the graph and more than 2 vertical or horizontal grid lines specified.