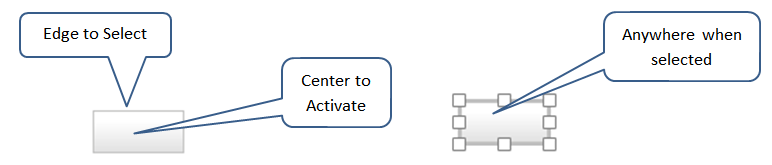
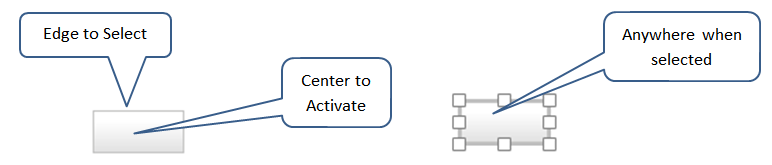
 . The Properties panel will display the options for the navigation button.
. The Properties panel will display the options for the navigation button.Use the Navigation Button Properties panel to set up the label, the navigation target and the zoom level that will result when using the Navigation Button (Model)
 . The Properties panel will display the options for the navigation button.
. The Properties panel will display the options for the navigation button.Note Clicking on the other parts of the navigation button will trigger the button action.
Note Unlike other objects, double clicking on a navigation button in explore mode will not cause Stella to enter edit mode - it will only trigger the navigation button action.

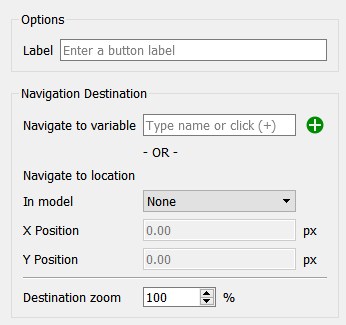
This lets you set the button label.
Label is the label that will appear in the button. The label will be centered in the button and will not wrap, so you may need to size the button to make it big enough for the label you choose.
You can specify either a specific x,y location in a model or a variable as the destination. Once you have set a location the navigation button action will be to place that location in the center of the model window, subject to scroll positions.
Navigate to variable specified the variable you want at the center of the screen. Click on the ![]() to select a variable. The Find window will open. Select the variable to center on. You can select any variable in any module.
to select a variable. The Find window will open. Select the variable to center on. You can select any variable in any module.
Note If you had previously selected a model and location selecting a variable will override that, and only the variable destination will be recorded when the model is saved.
Use this to specify a specific X, Y position within either the root or top-level model (the model the ![]() button takes you to). If there are no modules only the top-level model will be available as a choice.
button takes you to). If there are no modules only the top-level model will be available as a choice.
Note If you have chosen a variable to navigate to the location entries will be grayed. To enable them delete the content of the Navigate to variable box.
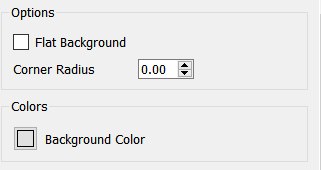
In addition to the font and location for the button you can use the styles ![]() tab to set the button appearance.
tab to set the button appearance.

Flat Background, if checked, will give the button a flat appearance  . If it is not checked the button will have a shaded appearance
. If it is not checked the button will have a shaded appearance  .
.
Background Color determines the background color of the button.
Navigation buttons will not appear in stories or any model view widgets, and therefore can't be used on the interface.